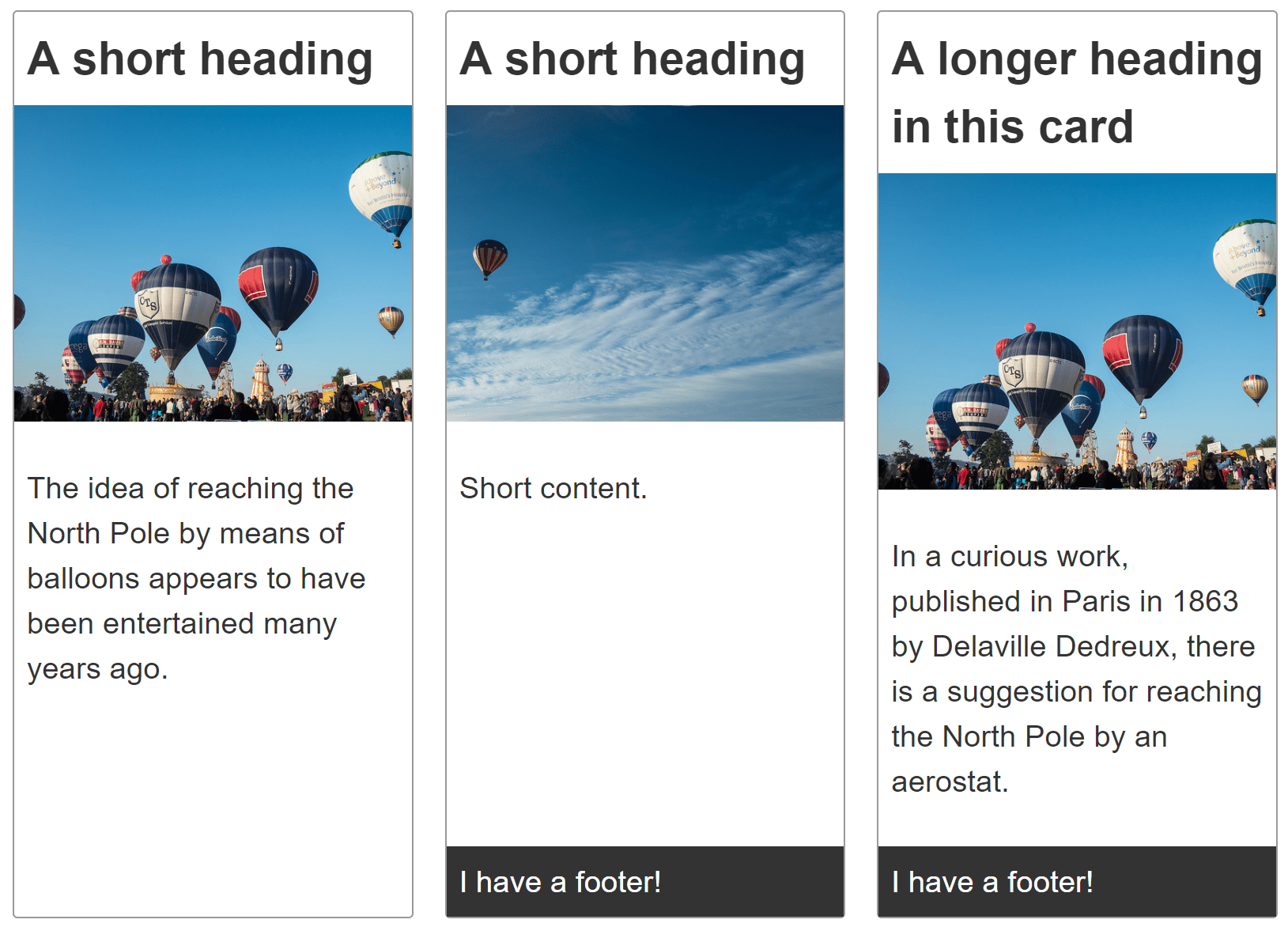
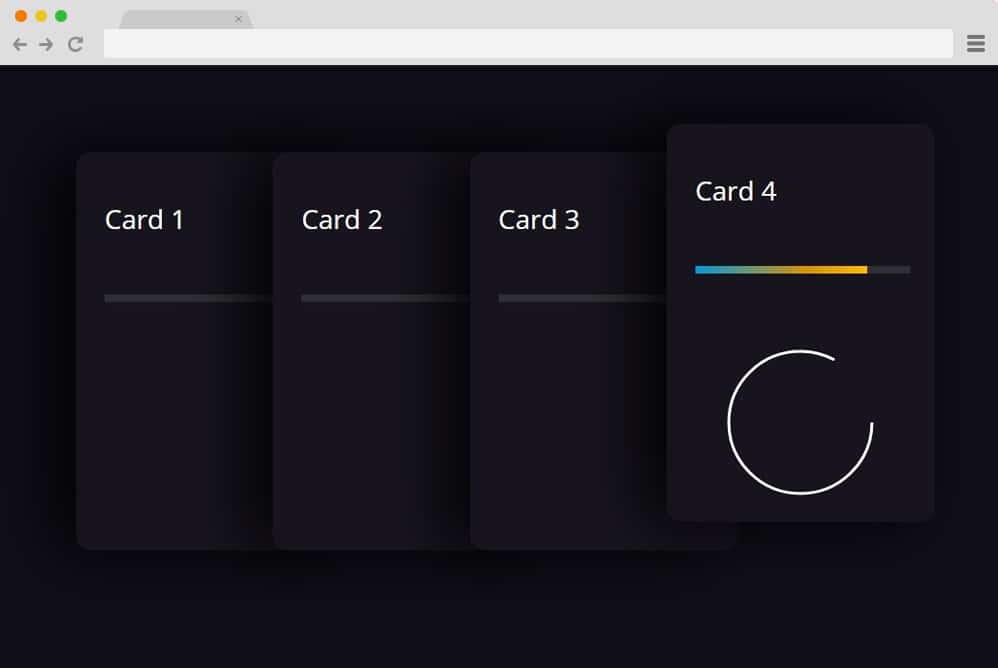
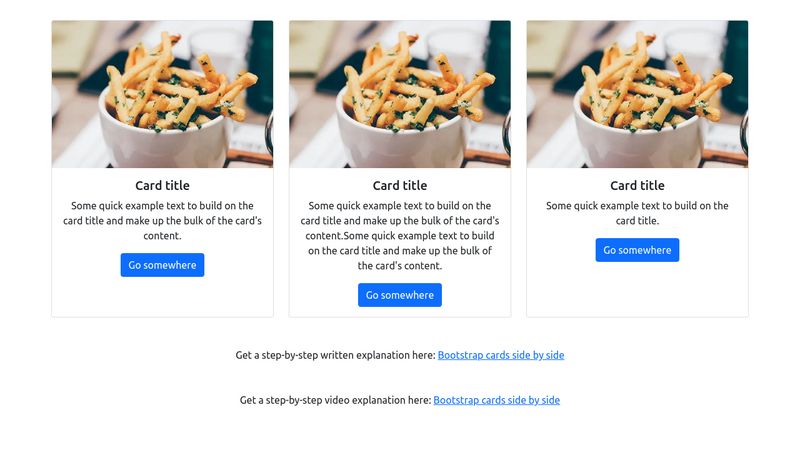
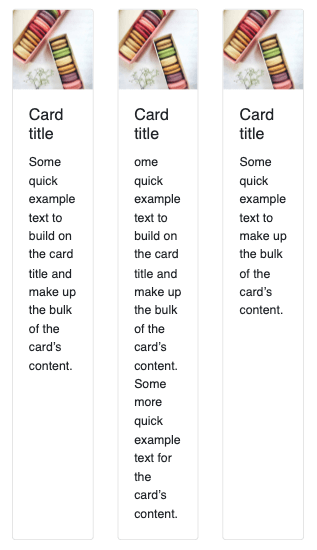
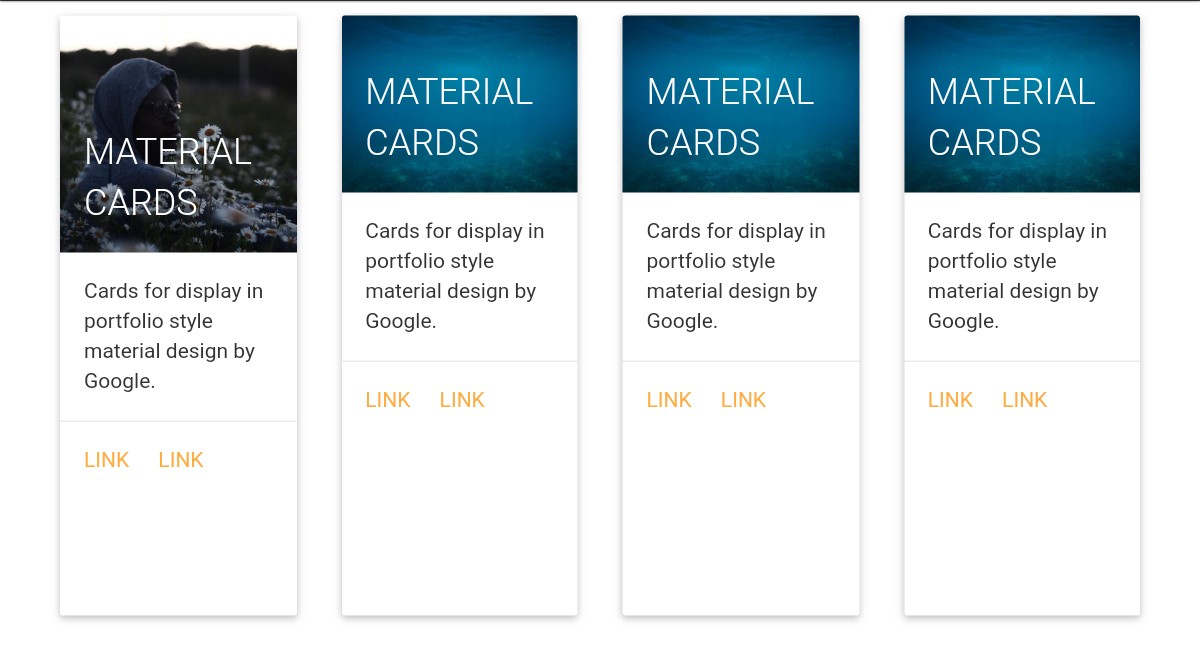
html - How do I make bootstrap card go next to each other when they are generated by django? - Stack Overflow

How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks